The new and improved way to customise your Shopify checkout
Wave goodbye to checkout.liquid and say hello to Checkout Extensibility
Article first published February 2023.
If you’re reading this a long way in the future, please bear in mind that changes are likely to have happened since.
It's here. The day we all hoped was coming, but feared for many reasons.
Checkout.liquid's cards have been marked. It will be no more by Summer 2024 (the exact date is subject to change).
Until very recently, the only way to customise the Shopify checkout (beyond the basic styling settings in the theme editor) was to add custom code to the checkout.liquid theme file. Shopify's Script Editor app could also be used to apply complex promotions, hide/show shipping and payment options based on criteria, among other neat things, but this too relied on developer knowledge.
Both privileges were, and still are, reserved for Shopify Plus stores. Not on Shopify Plus? You had to learn to love the checkout you'd been given.
In short, if you wanted to make changes to the Shopify checkout, it wasn't going to be easy. Or cheap. And you probably wouldn’t be able to do everything you’d have liked to.
Now, there are some strong arguments against editing the Shopify checkout. It's a tried and tested product that is used by millions of merchants across 170+ countries. Shopify uses this vast amount of data to make their checkout the best it can be so of course they don't want every Tom, Dick or Harry being able to do whatever they like to it. Could you imagine the number of support tickets? *shudders*
That being said, opening up checkout.liquid - even to enterprise Shopify merchants only - means there are some probably very scary Frankenstein's monster-esque checkouts out there today. To anyone that has had to migrate checkout customisations when Shopify released a checkout update, I have felt your pain.
There’s also one other fairly significant checkout update coming… One-page checkout.
No, your eyes are not playing tricks on you. Shopify’s default checkout will become a one-page experience later this year, making it even quicker for customers to complete their purchase. Take a look at Shopify’s swag store for a sneak peek.
Now, back to the new checkout extensibility tools…
Introducing Shopify Checkout Extensibility
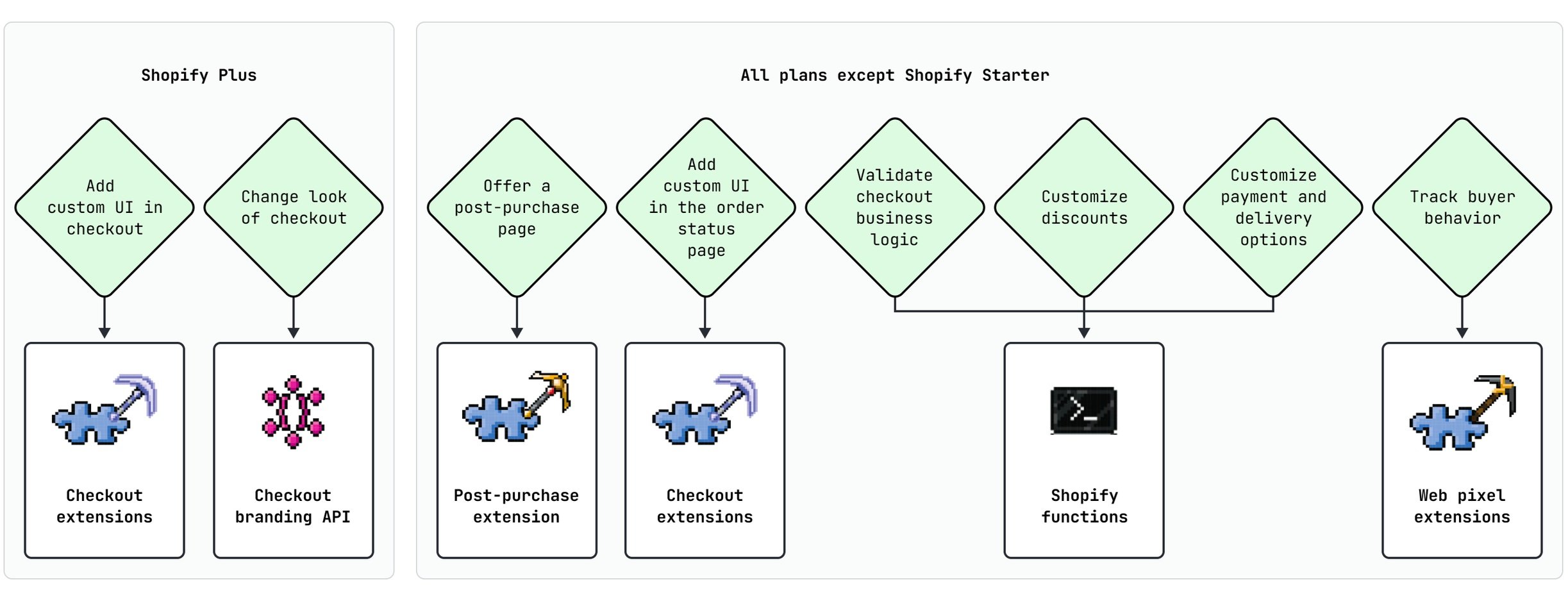
Forget managing everything in one Liquid file or writing scripts in Ruby. There are now five ways to tailor the Shopify checkout, not forgetting Shop Pay, to a merchant's needs.
Checkout UI Extensions
From adding a delivery instructions field to upselling recommended products, UI extensions enables app developers to build custom functionality that a Shopify Plus merchant can simply drag and drop into designated placements - known as extension points - in the checkout flow. Look Ma, no code!
Custom and public apps can be developed using checkout UI extensions which creates huge potential for app developers. The styling of UI extensions is inherited from the checkout branding so they should look at home in your checkout.
Shopify Functions
Shopify Functions allows developers to customise native Shopify server-side business logic. For example, you could build a Shopify Function that restricts visibility of a payment gateway to specific customers. Or a tiered discount, such as spend £100 get 10% off, spend £200 get 15% off, and so on, that is applied automatically rather than via multiple discount codes.
Currently, these types of scenarios would be handled by writing Scripts in the Shopify Script Editor - a Shopify Plus app. Functions will be available on all Shopify plans and will ultimately replace Shopify Scripts, meaning that such customisations are handled via an app that a merchant can easily interact with in a code-free way.
Checkout Branding API
Being able to tailor the look and feel of the checkout so it is in keeping with the rest of the store is a much anticipated feature. The Checkout Branding API will give Shopify Plus merchants greater control over the visual appearance of their checkout, from adding rounded corners to form fields to adapting fonts and colours, creating a seamless brand experience from storefront to checkout.
Post-purchase Extensions
The point after the customer has checked out, but before they reach the order confirmation page, is where post-purchase app extensions come in.
Upsell a product add-on with a last minute special offer. Or prompt the customer to sign up to your loyalty programme. Post-purchase checkout extensions are currently in beta, but there are many use cases to be explored.
Web Pixels
Web pixel app extensions make it simpler to collect buyer behavioural data throughout the customer journey from storefront to checkout to post-purchase, providing valuable insight when measuring and optimising your marketing strategy.
Removing or minimising the need for tracking code within the online store's theme, web pixels subscribe to the customer events you wish to track as part of your ad campaigns or analysis.
The buyer's cookie consent choices are taken into consideration by web pixel app extensions, meaning that data is only captured when the required consent has been given.
Phew. That was a lot of information…
Yes it was. And there's more coming all the time as Shopify adds more capabilities.
The key takeaway from the Shopify Partners webinar was don't wait to start planning and developing using Shopify Checkout Extensibility. Yes, it's still being developed and features are in different phases of availability, but there's already so much functionality ready to use today. The sooner you get rid of that scary checkout.liquid file the better.
References
https://shopify.dev/apps/checkout
https://shopify.dev/api/checkout-extensions/checkout
https://shopify.dev/api/functions
https://www.shopify.dev/api/examples/checkout-branding
https://shopify.dev/api/checkout-extensions/extension-points